HTML Button - issuing unique codes on web pages
The HTML button is a way to add to any webpage the ability to issue unique codes. By default, when the button is clicked, a code is generated and displayed. Once the code is displayed the button can be clicked to take the user through to the advertiser's website.

HTML button

HTML button once clicked
The button is created by the merchant when a promotion is setup. To add the button to a web page a simple piece of HTML is supplied like the example below. This HTML is emailed to the email address set when the promotion is set up. The HTML is also sent to the user setting up the promotion.
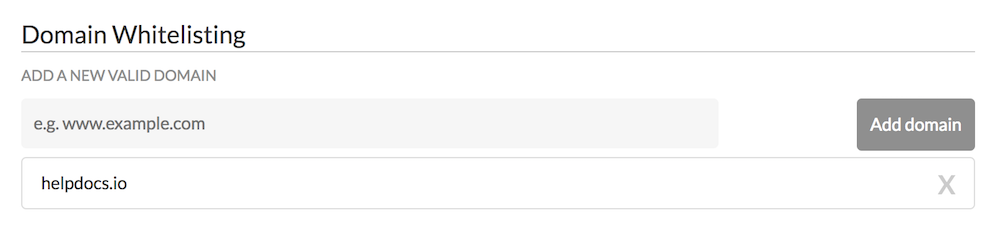
<div class="uniqodo-btn" data-promoid="61d2ff5a0d947be8e3327f72b18677f0" data-mode="1" data-url=""> <script async="" src="https://track.uniqodo.com/button.js"></script></div>Domain Whitelisting
To ensure that a button can only be placed on to a website that an advertiser has chosen, when a promotion is setup, a domain needs to be set. The button will then only work on that set domain. If a sub-domain is set e.g. demo.uniqodo.com the button will only work on that sub-domain.
It is best to remove the www. and https:// from any URL set.

Adjusting the functionality of the button (data-mode)
The "data-mode" parameter can be set with a value that is used to adjust the functionality of the button. Each data mode adjusts how the button operates and clickable examples for each are shown below.
data-mode="1" - code revealed on button click, button link used - default
data-mode="2" - code revealed on load, button link used
data-mode="3" - code revealed on button click, button link NOT used
data-mode="4" - code revealed on load, button link NOT used
Adding a link to the button (data-url)
By default, if data-url is left empty, the button when clicked will open up a new browser window and open the URL set as the destination URL for the promotion. This URL can be overwritten and replaced with the URL set as a value to the data-url parameter. Affiliate links can be added as the data-url value as in the example below.
<div class="uniqodo-btn" data-promoid="61d2ff5a0d947be8e3327f72b18677f0" data-mode="1" data-url="http://www.awin1.com/cread.php?awinmid=1001&awinaffid=45628&clickref=&p=http://uniqodo.com/?uqd="> <script async="" src="https://track.uniqodo.com/button.js"></script></div>
Please note that if you are adding an affiliate link to the button as shown above and the affiliate link contains a destination URL, you need to append ?uqd= to that URL if it has no pre-existing parameters added to it. This is to allow Uniqodo to safely append and carry through the generated unique code to the destination URL. You do not need to do this if the destination URL already has parameters added to it e.g. http://uniqodo.com?parameter1=test
Styling the button
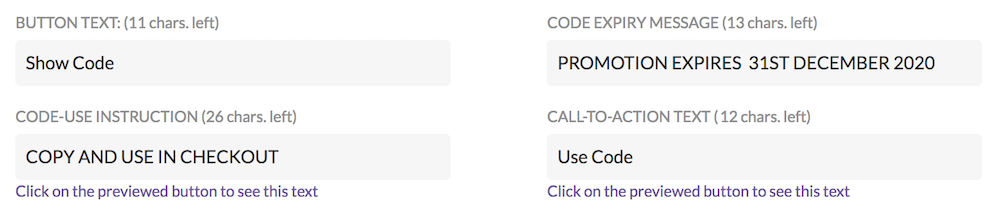
The text on the button can be edited during promotion setup, or after by clicking the "Update promotion button" link on the promotion details page. The following text fields can be edited.

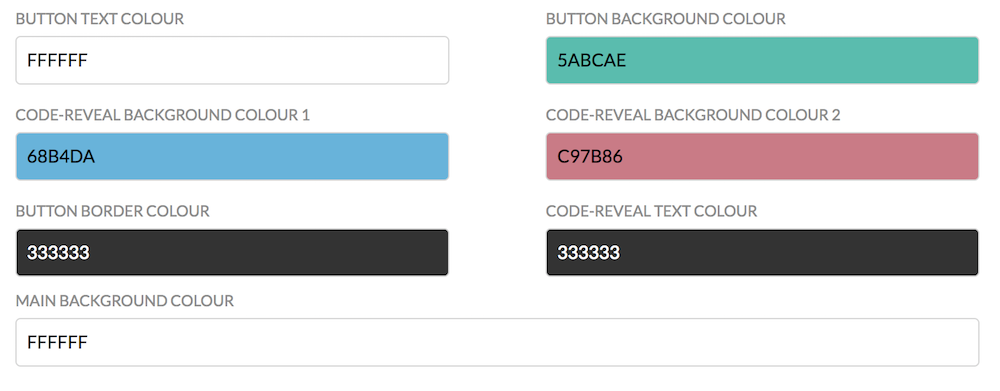
The following colours can be edited to style the button to your own style and branding guidelines.

Adjusting the width and height of the button
The width and height of a button can be adjusted using CSS by adding a width and height values to a style element on the div container. The example below will display a 300px wide button that is 100px in height.
<div style="width:300px;height:100px;" class="uniqodo-btn" data-promoid="61d2ff5a0d947be8e3327f72b18677f0" data-mode="1" data-url="http://www.awin1.com/cread.php?awinmid=1001&awinaffid=45628&clickref=&p=http://uniqodo.com/?"> <script async="" src="https://track.uniqodo.com/button.js"></script></div>Updated 8 months ago
